avada主题教程(如何在网站前台显示添加的幻灯片)
在文章avada主题教程(layer slider插件安装设置及幻灯片的添加)中,介绍了avada主题如何添加幻灯片及幻灯片的一些功能,这篇文章介绍如何在网站前台显示我们添加的幻灯片。
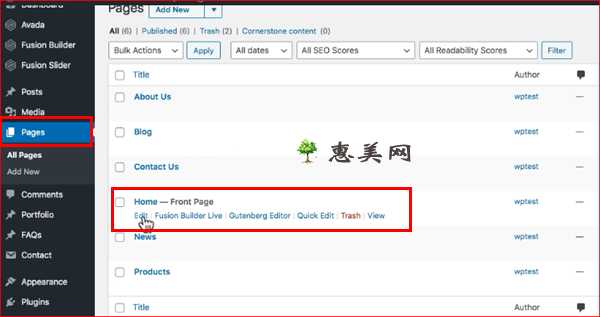
在WordPress后台,pages菜单,找到我们建立的Home页面,点击edit。如没有Home页面,请看文章 avada主题教程(网站菜单的设置)。

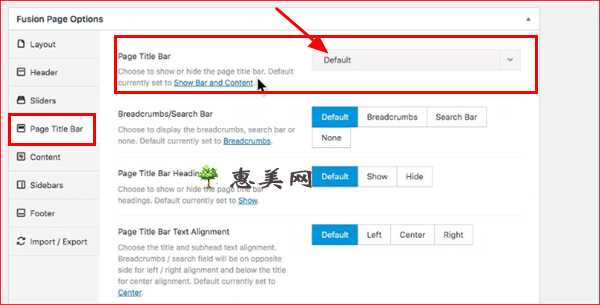
点击了edit后,会进入页面设置页面,在“page title bar”中,将默认的“default”修改成“hide”:

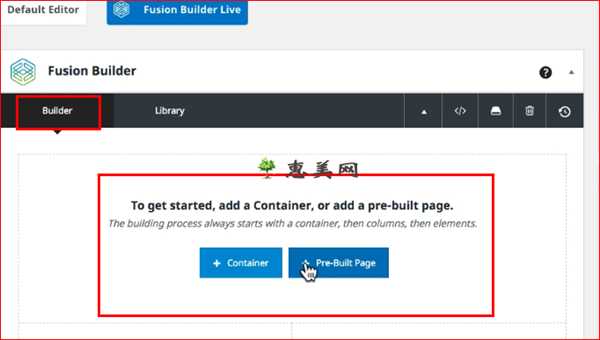
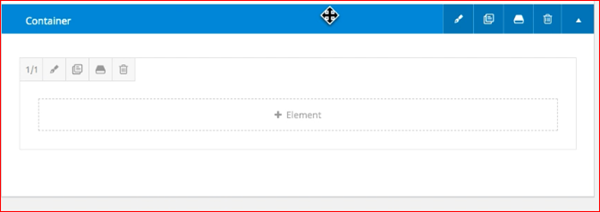
接下来将页面拉到最上面,开始添加幻灯片,添加“container”:

出现各种幻灯片的样式,根据你的实际情况进行选择。因为我的幻灯片是全宽度的,因此直接选第二个:

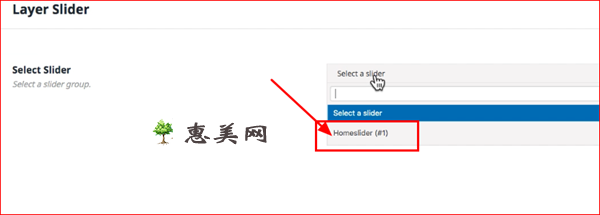
进入如下界面,选择我们建立的slider,下面第三幅图中的“homeslider”是我slider的名字。参考文章: avada主题教程(layer slider插件安装设置及幻灯片的添加)



接下来,确定,发布(update)。
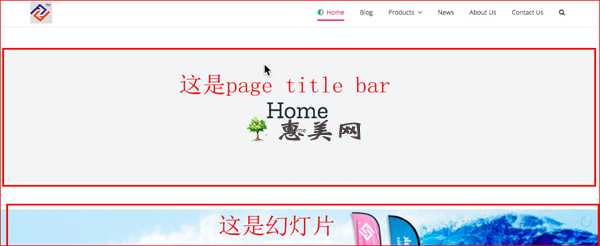
如果没有在“page title bar”中,将默认的“default”修改成“hide”,则网站首页显示下图,幻灯片会被挤到“page title bar”下面,因此一定要按照我们的操作,将在“page title bar”中,将默认的“default”修改成“hide”。

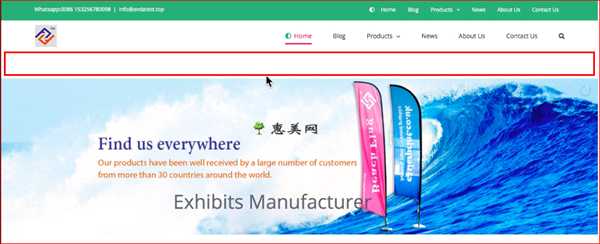
正常的应该显示如下:

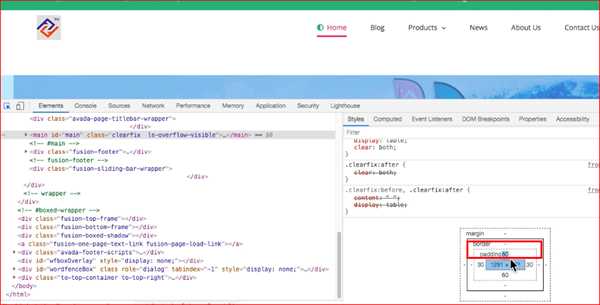
不过这还是有问题,因此在上图中,还有一定的间距,这是幻灯片的上边距,我们需要给它去掉。通过检查(鼠标右键,“检查”),我们发现,幻灯片有一个60的内边距。

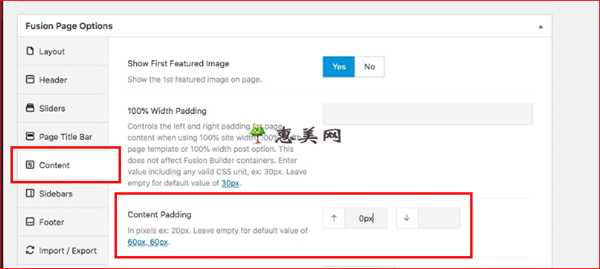
我们重新进入页面设置,在“page title bar”下面有一个“content”,将“content padding”中的上边距改成“0”:

再回到首页,间距已经消失了: