avada主题教程(footer分栏和设置)
先看一下avada主题的footer部分是什么?footer就是下面划红线框框的部分。

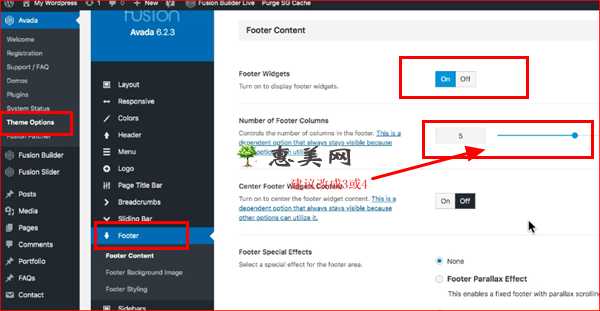
进入网站后台,在avada下找到 theme options,进入主题设置的页面,找到footer选项,如下图,打开footer widgets,数量选择4个:

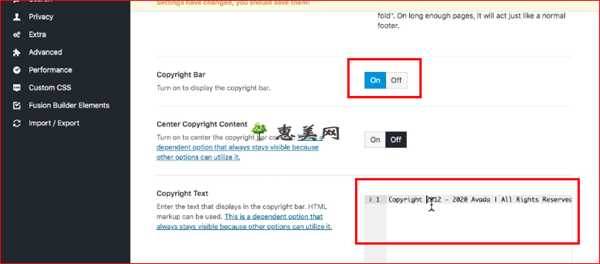
footer选项页面向下拉,如下图,找到copyright bar,这是版权设置开关,选择“on”,在copyright text框中,将默认的内容换成自己的,例如,将"Avada"换成自己的网站名字,WordPress版权声明可以换成自己的网站名和链接,也可以直接删掉。不过还是建议保留WordPress版权声明,毕竟尊重知识产权,也不影响。

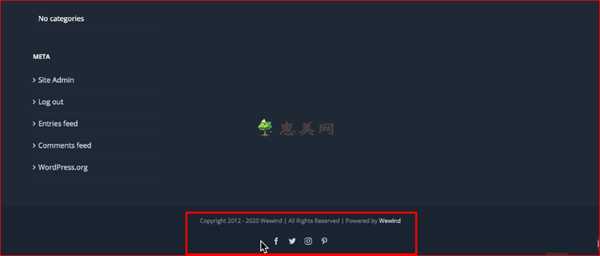
设置到这里,基本上版权设置部分也就结束了,不过,此时网站的版权声明是居右显示的,惠美网的设置就是如此,也是我喜欢的风格。但是有的网友喜欢版权声明居中,只需要将上图页面中的 center copyright content ,即版权内容居中的按钮调到“on”就可以了。版权内容居中后,显示如下:

如上图,除了版权声明,还有一些社交媒体链接图标,这些图标自带出站链接,不利于seo优化,对网站也基本没什么用,基本上不会有客户去关注你的社交媒体,所以直接给它去掉就可以了。
找到 social media 下的 footer social icons styling,将display social icons in the footer 给关闭掉就可以了。


现在开始设置版权设置上面的部分,为了方便,直接称这一块为footer部分,首先,设置要有个思路,因为我在上文说过,我的footer widgets数量选择4个,因此我将这一部分分成4块,联系我们、菜单、最新文章、联系表单或社交媒体,如下图:

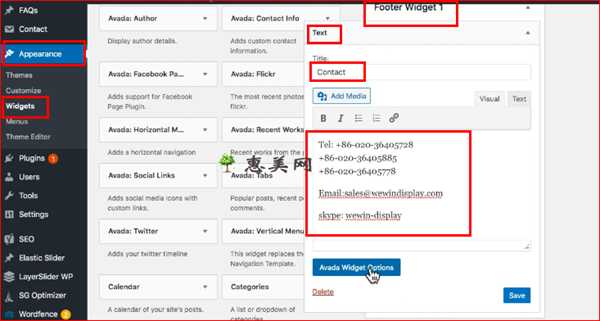
接下来,在appearance中的widgets,找到 footer widget 1,将左侧小工具text拖到 footer widget 1 里,命名为contact,然后在文本框中填入联系方式,如下图:

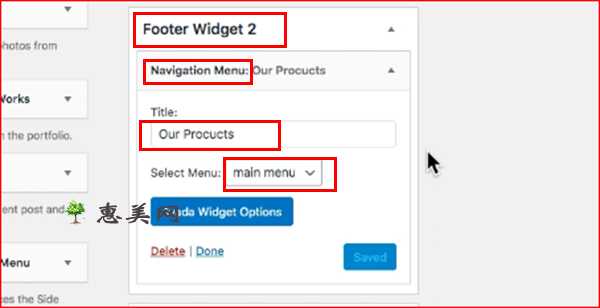
接下来 footer widget 2 设置如下,显示的是主导航菜单:

footer widget 3 设置如下,显示的是最新文章:

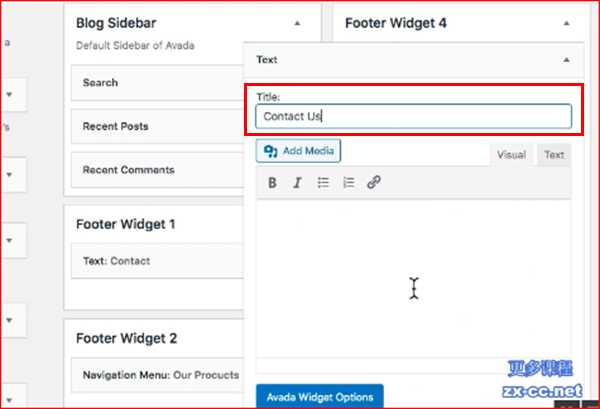
footer widget 4 设置如下,使用text小工具,输入标题,点击保存。

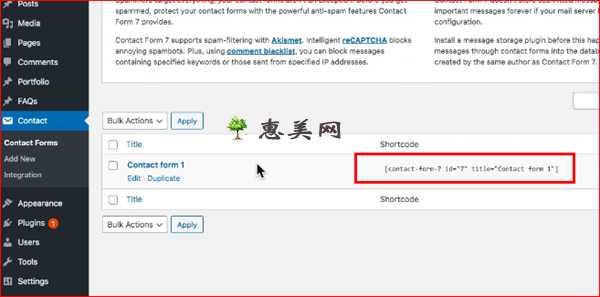
在后台左侧菜单中找到“contact”,进去后,我已经做好了一个表单,直接复制下图红色框中的短代码,填入上图footer widget 4的文本框中。
不会制作表单,可参考文章 avada主题教程(网站contact表单设置)